ONLINE COURSE - FULL STACK DEVELOPMENT
Course Info
This is a live interactive online web design & development training program, where the students can ask any number of questions or doubts to our tutor during the class session itself.
Web design & development course is easily one of the most in-demand online courses today, as most companies drive their business through websites only. With the boom in Elearning, Epublishing, Ecommerce, OTT etc, the demand for skilled web professionals has increased too.
Our online web designing & web development course covers all the relevant tools & softwares required for a student to start off with an exciting career in the web field. After teaching them HTML5, CSS3, Javascript, Jquery, Bootstrap & Wordpress, we allow the students to choose between Angular 6 and React JS, both of which are extremely popular in the market today.
Students who want to learn back-end development too can enroll in our PHP & MySQL online classes separately.
We give our students a lot of assignments throughout our online web designing course in order to assess their learning level & offer feedback to them as well. Every student must create a final portfolio, which consists of 1 or 2 professional websites, for which we provide guidance & assistance through out.
Our online training methodology is completely different & more effective than our competitors for the simple reason that we keep our batch sizes very small, which makes it easy for us pay individual attention to every single student of our class.
Online Full Stack Development Course Syllabus
- Introdution to Photoshop
- Photoshop Tools & Layout Design
- Understanding Grid System
- Understanding Various Design Layout
- Creating Layouts using Grid System
- Understanding Color Palette
- Working with Styles
- Slicing Layouts & Preparing for HTML Conversion
- HTML5 / CSS3 / JavaScript - Introduction to the Core Concepts
- Bootstrap / jQuery - Introduction to Frameworks
- Whats New in HTML5?
- HTML5 Doctype / HTML5 Document Structure
- Head Tag and Elements inside the Head Tag
- Meta Tags & What are they used for?
- Working with Basic Tags and Font Formatting Tags
- Understanding Block Level Tags, Inline Tags & Empty Tags
- Introduction to CSS3 / Types of CSS and Significance
- Heading Tags
- Paragraph Tags & Multiple Columns
- Adding Basic Styles using HTML Attributes and CSS Styles
- Inserting Images & Image Attributes
- Working with Image Sprites
- Working with Links & Link Attributes / Link States using Pseudo Classes
- Working with Lists & List Attributes
- Understanding CSS Selector
- Creating Navigation Bars using Lists
- Working with Tables & Table Attributes
- Styling Div Blocks
- Understanding Box Model - Margins / Paddings / Borders / Border-Radius / Outlines
- Adding Box Shadows / Text Shadows
- Positioning Div Blocks & HTML Elements
- Adding Background Colors / Gradients / Background Images
- HTML5 Semantic Tags
- Better Understanding the Grid System to Design Responsive Websites
- Apply Media Queries Based on Viewport Sizes
- Flex Display Type
- Order
- Flex Direction
- Flex Grow
- Flex Wrap
- Flex Shrink
- Align Flex Content
- Keyframes & Animation Property
- Animation Timing Functions
- Animation Delay
- Multi Step Transitions
- Animation Iteration Count
- Animation Iteration Count
- Animation Direction
- Cross Browser Animation Support
- 2D Transforms
- 3D Transforms
- HTML5 Form Elements
- HTML5 Form Attributes
- HTML5 Form Validation Attributes
- Embedding Google / Vimeo Maps
- Audio / Video Elements
- Audio & Video Attributes
- Introduction to Bootstrap
- Working with CDN Links & Advantages
- Bootstrap Grid Systems & Terminologies
- Glyphicons & Font Awesome
- Bootstrap Classes
- Bootstrap Image Classes
- Bootstrap Forms & Modals
- Bootstrap Scrollspy
- Bootstrap Navigation
- Bootstrap Carousel
- JavaScript Introduction & Role as Client Scripting Language
- Variables, Loops & Control Statements
- Arrays / Array Sorting Methods
- Creating Functions / Working with JavaScript Inbuilt Functions
- Scope
- Regular Expression
- Form Validation
- Events
- DOM Methods
- DOM Styling
- Drag & Drop
- Accessing XML Data using JavaScript
- Accessing JSON Data using JavaScript
- jQuery Introduction
- jQuery Effects
- jQuery Animate Function
- jQuery Chaining
- jQuery Callback Functions
- Add Elements
- Insert Elements
- Remove Elements
- Append Elements
- Add Class
- Toggle Class
- Events Types & Event Handlers
- Window Events
- Form Events
- Mouse Events
- Keyboard Events
- Accordion
- Datepicker
- Tabs
- Slider
- Progressbar
- Autocomplete
- Filtering
- Tree Traversal
- jQuery Ajax Methods
- GET
- POST
- LOAD
- Introduction to CMS and Word Press
- Download and install Word Press
- Download themes and customization
- Categories and Tags
- Multimedia in WP
- Page vs. Post and its content type
- Download and working with plugins
- cPanel controls and options
- Web Hosting
- Difference between Web Design and Web Development
- What is Angular JS
- Migrating to Angular 2+
- Introduction to Angular
- What is Angular 6?
- Why Angular?
- Getting Started with TypeScript
- Working with tsc
- TypeScript Features
- TypeScript Classess
- Function: Inferring the types
- Interfaces
- Generic Types
- Generic Classes
- Generic Constraints
- Decorators
- Property, Class, Parameter Decorators
- Exports
- External Modules
- Namespace & Mixins
- Setting up Environment
- Setting up an Angular Application
- Basics of component
- Component Decorator
- Component Decorator details
- Creating Components
- Passing data to a Component
- Responding to Component Events
- Component Lifecycle
- Advantage and limitations of component
- One Way & Two Way Data Binding
- Understanding Modules
- Angular Bootstrap Process
- Two way data binding with ngModel
- User Input
- Form Controls in Angular
- Controls and Control Groups
- Form & NgForm
- Validation & Error Handling
- CSS-Forms
- Dependency Injection
- Why dependency injection?
- Dependency Injection Usage
- Configuring the injector
- Injectable Decorators
- Dependency Injection Tokens
- Attribute Directives
- Difference between Directives and Component
- Create new Attribute Directives
- Structural Directives
- Creating Structural Directives
- Directive Metadata
- Directive Types
- Chaining pipes
- Parameters in Pipe
- Custom Pipe
- Async Pipes
- Built In Pipes
- Basic introduction to Router
- Route configuration
- RouteConfig,RouterLink,RouterOutlet
- Child Routes
- Services in Angular
- Injecting the HeroService
- An Overview on Providers
- Example on Services
- Event Emitter Class
- Emit Method & Next Method
- Subscribe Method
- Observables
- The RxJS Library
- Observables in Angular
- Practical Usage
- Environmental Setup
- Folder Structure
- Understanding npm
- Understanding Components
- JSX
- Understanding Props
- Understanding State & setState
- Destructuring state and Props
- Binding event handlers
- Keyboard and Mouse events
- Conditional Rendering
- List Rendering & keys
- Styling elements using Class
- Basics of form Handling
- Component lifecycle methods
- Fragments
- Higher order Components
- React Routing
- Memo
- Ref's & Forwading Ref's
- Context
- Error Boundary
- Flux Architecture
- Handling https requests
- Axios
- GET & POST request
- History
- Features
- Setting up path
- Working with Python
- Basic Syntax
- Variable and Data Types
- Operator
- If
- If- elses
- Nested if-else
- For
- While
- Nested loops
- Break
- Continue
- Pass
- Accessing Strings
- Basic Operations
- String slices
- Function and Methods
- Introduction
- Accessing list
- Operations
- Working with lists
- Function and Methods
- Introduction
- Accessing tuples
- Operations
- Working
- Functions and Methods
- Introduction Accessing values in dictionaries
- Working with dictionaries
- Properties
- Functions
- Defining a function
- Calling a function
- Types of functions
- Function Arguments
- Anonymous functions
- Importing module
- Math module
- Random module
- Packages
- Composition
- Printing on screen
- Reading data from keyboard
- Opening and closing file
- Reading and writing files
- Functions
- Exception
- Exception Handling
- Except clause
- User Defined Exceptions
- Class and object
- Attributes
- Inheritance
- Overloading
- Overriding
- Data hiding
- Match function
- Search function
- Matching VS Searching
- Modifiers
- Patterns
- Introduction
- CGI environment variable
- GET and POST methods
- Cookies
- File upload
- Connections
- Executing queries
- Transactions
- Handling error
- Socket
- Socket Module
- Methods
- Client and server
- Internet modules
- Thread
- Starting a thread
- Threading module
- Synchronizing threads
- Multithreaded Priority Queue
- Basics Directory Structure
- Creating Database
- Creating Tables
- Fields & Indexes
- Writing SQL Queries
- Creating Views
- Subqueries, Joins & Unions
- Backup & Disaster Recovery
- Data Manipulation Language
- Data Definition Language
- Sub-Queries
- Inserting Records
- Updating Records
- Deleting Records
- Using Built-In Functions
- mysql_connect
- mysql_error
- mysql_select _db
COURSE DURATION
5 Months
(Including Portfolio Development
&
Final Assessment)
60 Sessions
60 Minutes Each
Alternative Days
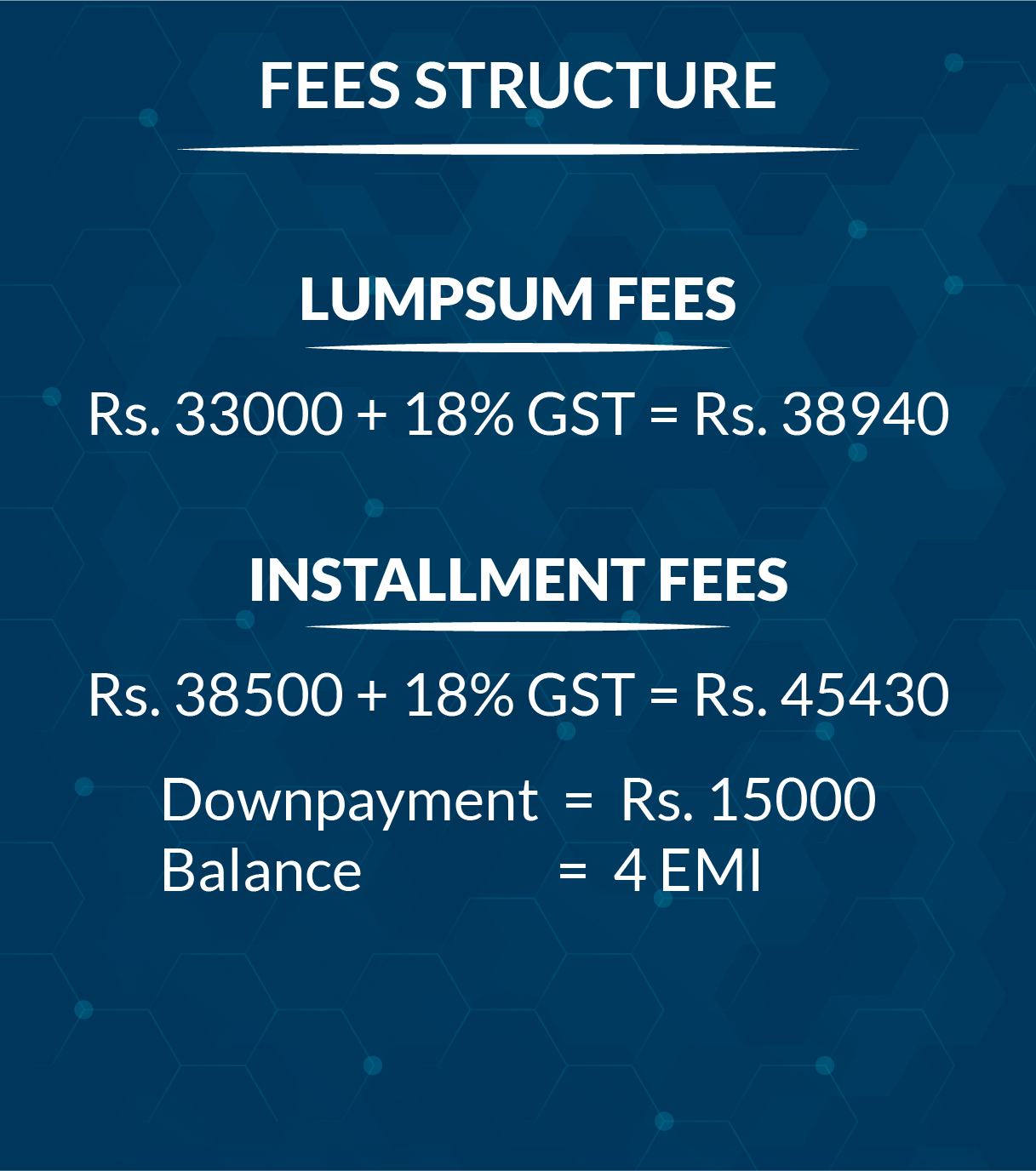
FEES STRUCTURE
Lumpsum fees
Rs. 29,000 + 18% GST
= Rs. 34,220
Installment fees
Downpayment = Rs. 20000
Balance = 3 EMI
SOFTWARE
Axure - Balsamiq - Invision
Photoshop - Illustrator
XD - Figma - Sketch
HTML5 - CSS3
PLACEMENT ASSISTANCE
Final Portfolio Development
Resume Building
Interview Preparation
Interview Scheduling
100% support until
Placement
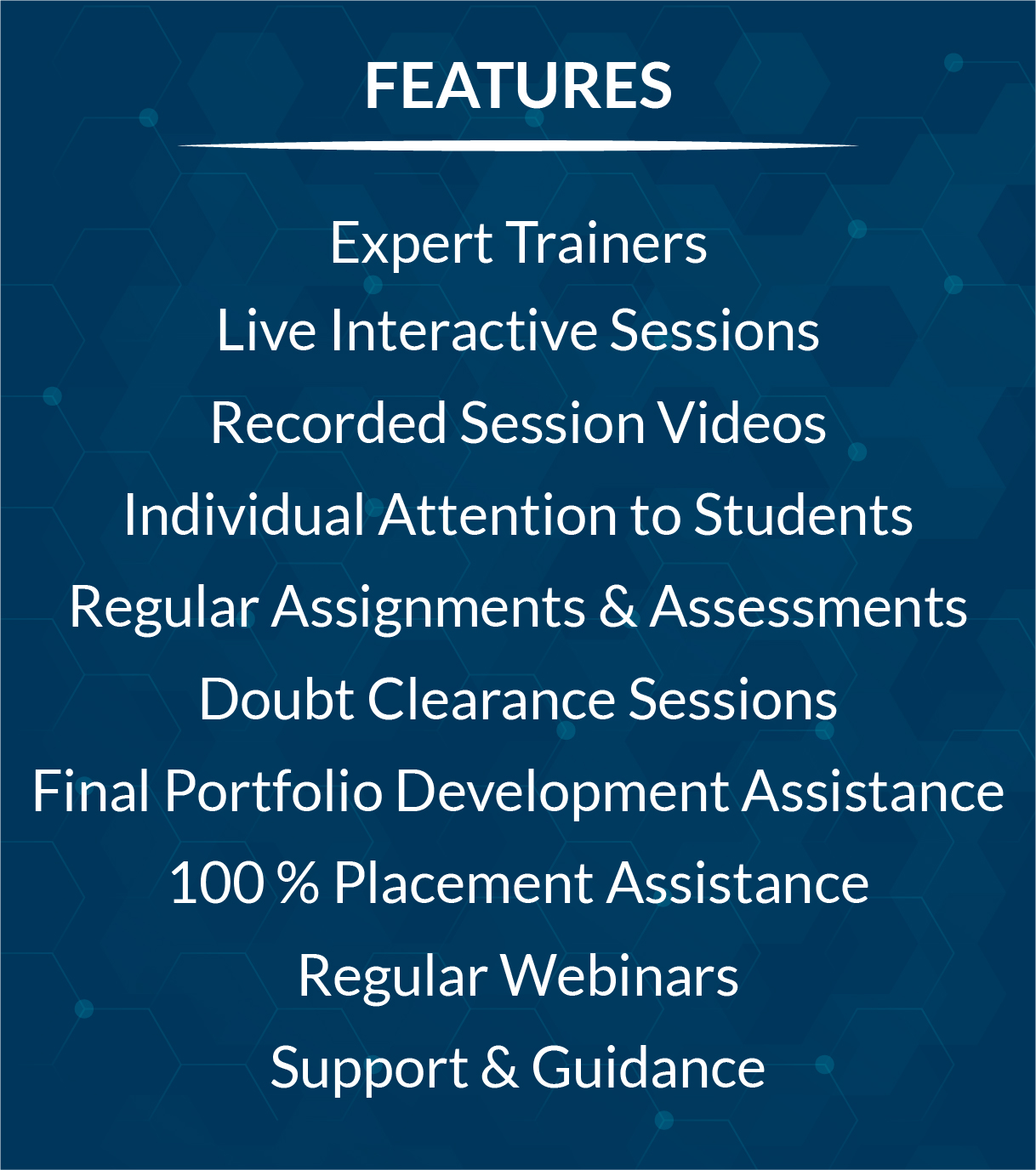
WEB D HIGHLIGHTS

Expert Trainers

Live Interactive Sessions

Recorded Session Videos

Individual Attention to
Students

Regular Assessments
& Assignments

Doubt Clearance Sessions

Regular Webinars

Support & Guidance

Final Portfolio
Development Assistance

End-to-End Placement Support.
IMAGE
IMAGE
FAQ
A) No! Although that would make the process relatively easier for you, it is not a requirement for our web design and development course.
A) The online course extends to four months, spread across 60 sessions of 90 minutes each.
A) The fee for the online web design and development course is Rs. 38500 (including GST), in case of a single payment at the beginning. If the payment is to be made in instalments, the full fee would amount to Rs. 43000 (including GST), the down payment would be Rs 25000, and the balance would be paid in two EMIs in the forthcoming months.
A) You will receive the recorded session videos for all your classes, including the missed ones. You can try to learn from that, & can clear all your doubts in the next live interactive class.
A: We do not offer commitments or assurances regarding interviews & placements to our students. But we do offer placement support, where we assist them in creating a good final portfolio, help them with resume building & then try to schedule suitable job interviews for them.