A Great Career Awaits You!
UX UI Design Course in Chennai
Master the art of user-centric design with our UX/UI Design Course in Chennai

Why #Web D School?
We're committed to helping every student build a meaningful, successful career. We don’t just teach — we walk with you every step of the way, from your first design to your first job.
0+
Years of Excellence
0+
Students Trained
0+
Hiring Partners
0+
Students Learning Today
Enquire Now

What is Getting started
Why should you learn UI UX designing / development?
- UX Design stands for User Experience Design; UI Design stands for User Interface Design.
- Both are essential for creating effective websites and mobile apps.
- UI/UX professionals ensure a seamless user experience and attractive visual design.
- It's one of the fastest-growing careers in India, with companies increasingly valuing good design.
Why should I learn UX UI design course?
Mobile and web apps simplify life today, with UX/UI designers ensuring smooth and engaging user experiences.
- Mobile and web apps have become essential for our daily comfort and convenience.
- UX/UI Design is the foundation behind the smooth experience of apps, games, OTT platforms, and e-commerce sites.
- Every digital product relies heavily on strong UX/UI design for usability and appeal.
- Demand for UX/UI designers is rapidly growing, with companies eager to hire skilled freshers in this field.

Design Smarter. Think Better.
Why Web D School is considered as the best UI UX Design training institute in Chennai?

- In the last 10 years, we have trained 5000+ students in UI UX design courses in Chennai.
- Most of our UX UI designing students have secured placements in reputed companies with our support.
- At our training institute, we provide unlimited lab hours everyday to our UX UI design students to practice.
- Our UX UI design course syllabus is very vast & we train our students in every feature of UX UI designing with the help of many tasks, projects & continuous assessments.
- We teach many important tools that are being used in the UX UI design industry today.
- We also teach Web designing to our UX UI design students, where we cover HTML5, CSS3 in our UX UI design course in Chennai. This will enable our students to gain a competitive edge over many others, while going for interviews.
- We assist our students in creating a whole UX UI project as their final portfolio following the Industry pipeline, which would offer them great experience & would also aid them in getting a good job.
- We keep our batch sizes small, as it would help us give individual attention to all our students.
Web D
Course Details in a Nutshell
A quick snapshot of everything you'll learn in this course.
5 MONTHS
Course Duration
60 SESSIONS OVERALL
In-Depth Training
90 MINUTE CLASSES
On Alternative Days
END-TO-END PLACEMENT SUPPORT
Final Portfolio Creation
UNLIMITED LAB HOURS
Project Based Training
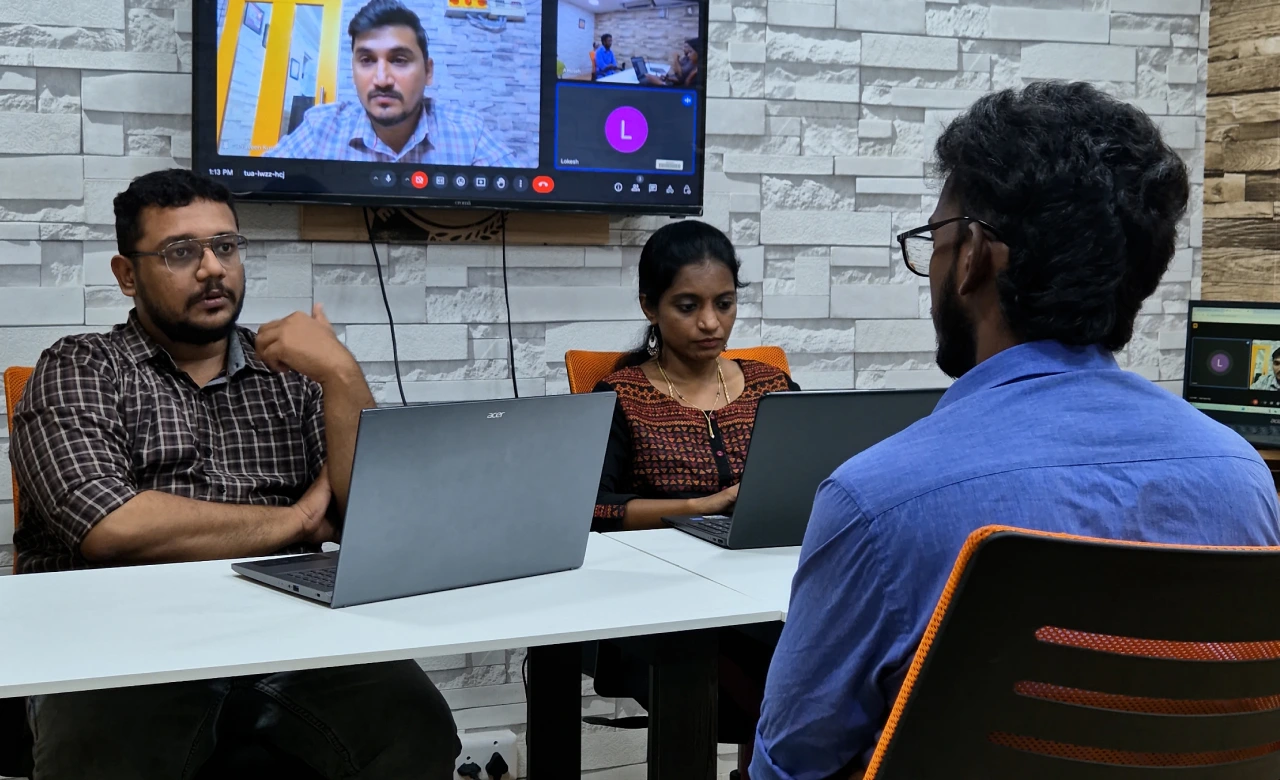
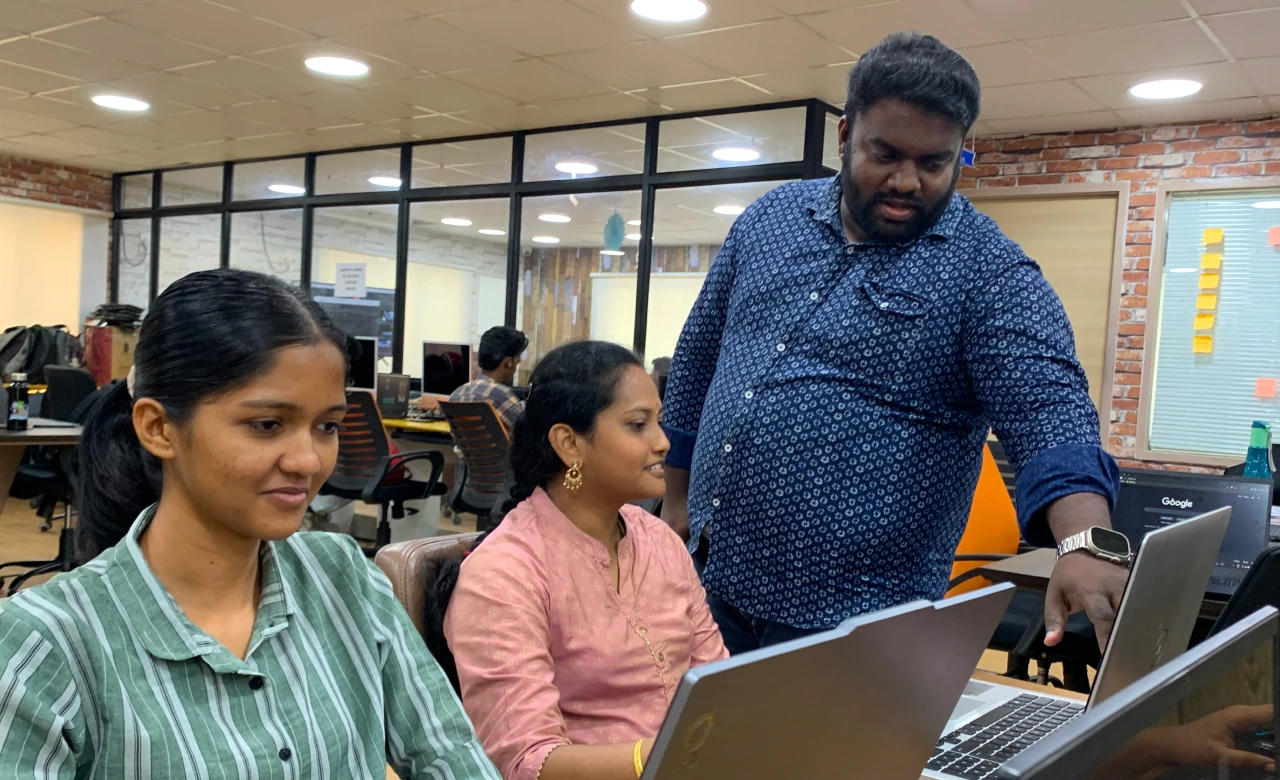
Learning in Action
Learning curve videos about our UX UI course.
Get a glimpse of what you'll learn in our UX UI course through these short, insightful videos that showcase our unique teaching approach, student progress, and real project outcomes.


Career Destinations
Our Placements
Our UX UI Design students got placed @ reputed companies
Trusted by Leading Companies
Placement Record
Showcasing the top companies where our students have been successfully placed.
+ More Other Companies
Expansive Concepts
UX UI Course Syllabus
Explore the complete curriculum and know exactly what you'll master.
Expansive Concepts
UX UI syllabus covers expansive concepts.
Our UX UI syllabus dives deep into both design theory and real-world application. From wireframes to user testing, you'll master every essential skill.
Software You'll Master
Tools Covered
Master industry-standard tools that power professional design, development, and marketing workflows.
-

Adobe Aero
-

Axure
-

Balsamiq
-

Bootstrap
-

ChatGPT
-

CSS3
-

Dora
-

Figma
-

Framer
-

HTML5
-

Adobe Illustrator
-

Javascript
-

Jira
-

Justinmind
-

Marvel
-

Maze
-

Midjourney
-

Miro
-

Adobe Photoshop
-

Protopie
-

Sketch
-

Spline
-

Trello
-

Adobe XD
-

Zeplin




Web D School partnering with Linkedin Learning
Stand out to Recruiters!
Access a vast library of premium Linkedin Learning courses to complement your classroom training with cutting-edge content. Earn certifications from Linkedin, a globally trusted platform, adding credibility to your profile and boosting employability.
21,000+
Online Courses
A vast library of courses across diverse domains.
Adobe & Microsoft
Certificates
Globally recognized certifications to boost your professional credibility.
GitHub
Codespace Access
Enhance your coding skills with cloud-based development tools.
Personalised
Learning Path
A tailored learning path designed for career goals.
From Classroom to Career
Placement related support @ Web D School
We offer dedicated placement assistance including resume building, mock interviews, and job referrals to help our students launch successful careers
Portfolio Creation
The work you have on your portfolio is what will get you interviews in the first place. We place a high value on student projects, which is why we provide unlimited lab hours for practise. The works you create during your digital marketing course in Chennai will aid in the development of a good final portfolio. We will provide you with complete support in creating an effective portfolio.
Soft Skills Training
Soft skills like communication, adaptability, and teamwork are very important for any student who wants to get a job. In fact, we've found that many students don't get good jobs because they don't have good soft skills. So, we have an initiative where, in addition to the digital marketing course they choose, our students will also learn soft skills.

Resume Building
First impressions are important. A well-formatted, well-designed resume changes how employers regard you and greatly improves your chances of finding employment. This is your only chance to get the attention of a possible employer. Consider a resume as a way to market yourself. It describes your background, your skills, and your education so that a potential employer can quickly and easily see how your individual abilities can contribute to a company’s success.
Mock Interviews
Many students become nervous during interviews and may not respond properly even to questions they are familiar with. Taking this into account, we hold a couple of mock interviews on our campus, where a real-life interview environment is created and students are required to take part. At the completion, we provide them constructive feedback on their strengths and weaknesses.

Placement Coordination
Interviews | Feedback | More interviews etc.
We ask our digital marketing students what they're interested in, like advertising, social media, content creation, seo, etc., and then try to get them interviews with companies in those fields. We help with things like preparing for the interview based on what the company wants, setting up the interview, following up with HR to get feedback, fine-tuning the student's skills further, etc. We will continue to assist our students with job placement until they are placed in a good job.

Web D
Our Course Highlights
At Web D School, we go beyond traditional visual Design courses by offering real-world, hands-on learning designed for career success. Here's what makes us different:

Unlimited Lab Hours

Doubt Clearance Sessions

Soft Skills Training

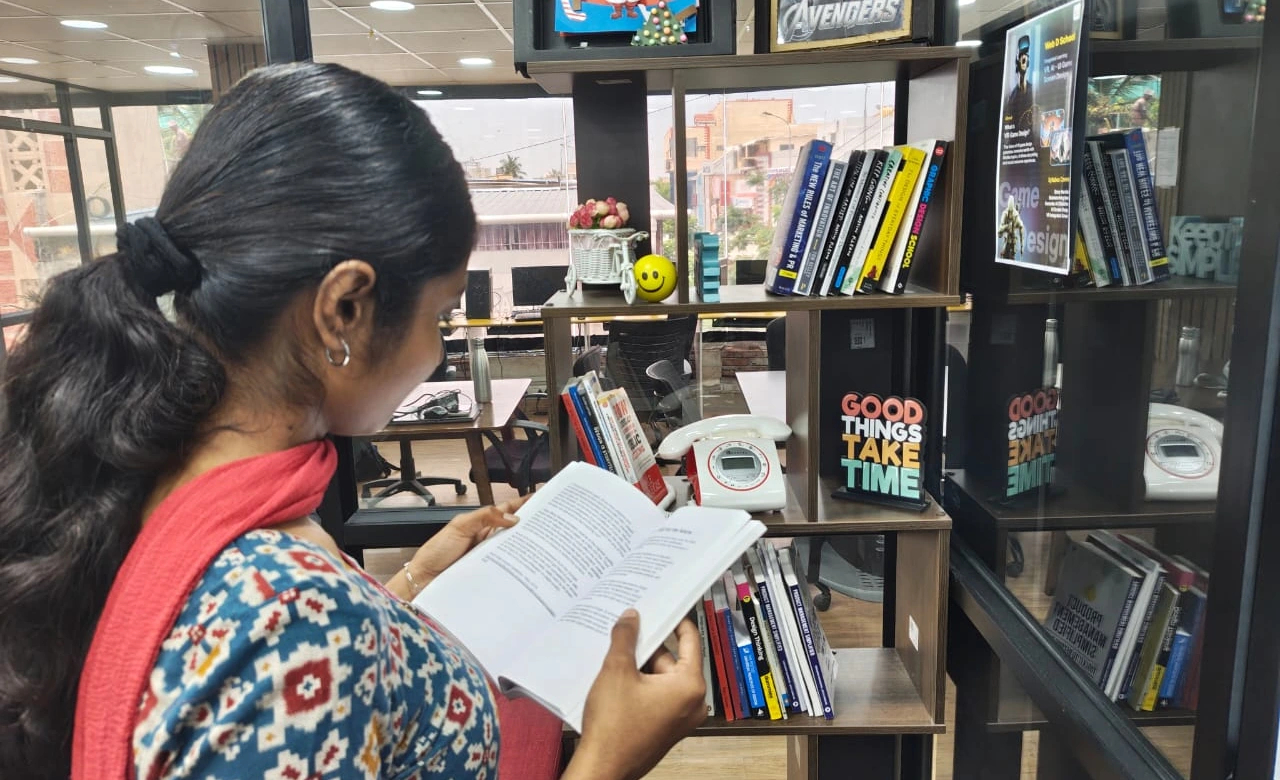
In-house Library

Highly skilled & Friendly Trainers

Interview Guidance & Placement Support
S.O.A.P
Student Output Assessment Plan
Throughout the course , our students would be assigned a specific number of tasks to be completed, which would be assessed to provide constructive feedback to them.
Testimonials
What our Students Say!
Hear from our students as they share their learning experiences and career growth. Real stories, real impact—from beginners to professionals.

Design Your Future Today!
Ready to transform your design career?
This isn't just a course—it's a complete visual Design career transformation!
Learn how to get started
Frequently asked questions
Navigate your options with ease. Your complete guide to Web D School’s courses and career support.
There is huge demand for UX UI designing professionals across the world, be it fresher’s or experienced designers. Majority of businesses worldwide today revolves around either a mobile app or a web app; the UX UI designers play a significant role in creating those applications, which must tell you how big a career choice, this UX UI design course in Chennai could give you.
Good analytical skills, communication skills & an eye for good design will be helpful. You must be willing to spend a lot of time & effort in Research & analysis, understanding the psychology of customers, their pain points etc. Since most companies are only hiring degree holders for UX UI design positions, being a graduate will get you good jobs.
No! Coding knowledge is not a prerequisite for this course. However, since you will be working closely with developers, the course will teach you HTML and CSS so that you can coordinate better.
Not necessarily! Although Graphic designing is an artistic pursuit, we only expect you to have an eye for detail and a sense of what works and what doesn’t.
The UX UI design course at our training institute in Chennai extends to five months, spread across 60 sessions with additional classes for doubt clearance & student projects.
We request you to visit us in person or contact our Academic counsellor at 9791333350 for fee related details.
Yes! Web D School offers End-to-End Placement Support.
If you want to become a thriving UI UX designer in Chennai, India, or anywhere in the world, it's important to acquire suitable skills and knowledge through relevant courses. Here are some Modules that we teach in Web D School to help you kickstart your journey as a UI UX designer:
- Introduction to UI UX Design
- User Research and Analysis
- Interaction Design
- Prototyping and Wireframing
- Usability Testing and User Feedback
- Mobile App Design
- Web Design and Development
- UI UX Portfolio Development
- Collaboration and Project Management
Before enrolling for an UI UX design course in Chennai, it's vital to research the curriculum, faculty, reviews, and alumni feedback to ensure that it aligns with your learning goals. You mus also consider factors such as course duration, cost, teaching methodology, and practical project opportunities to make the right decision. Remember that practice, continuous learning, and developing a portfolio are crucial to succeed in the UI UX design field.
The eligibility criteria for UI UX designer courses may vary depending on the institution or training center you choose. Generally, to enroll in a UI UX designer course in Chennai at Web D School, you must have a graduation degree & must possess passion towards the field.
While coding skills can be beneficial for UI UX designers, they are not always a requirement. UI UX design primarily focuses on creating intuitive and visually appealing interfaces, conducting user research, and crafting engaging user experiences. However, having a basic understanding of HTML, CSS, and JavaScript can help you collaborate effectively with developers and implement your designs more efficiently. It's always beneficial to have a working knowledge of coding concepts, but it's not mandatory for every UI UX designer.
Yes, the field of UX design holds a promising future. As technology continues to evolve, the importance of delivering exceptional user experiences becomes even more critical. With the rise of digital products and services, businesses are increasingly recognizing the value of investing in user-centered design practices. This has created a growing demand for skilled UX designers who can create intuitive, seamless, and delightful user experiences across various platforms and devices.
The cost of a UI UX design course can vary depending on various factors such as the institution, course duration, course level (beginner, intermediate, advanced), and the mode of learning (in-person or online).
When it comes to UI UX design courses in Chennai, Web D School is a leading institute that stands out for several reasons.
- Industry-Driven Curriculum
- Experienced Trainers
- Unlimited lab hours
- Project based Training
- End-to-End Placement Support
- Exclusive Ebook & in-house library
- Positive Student Reviews
While there may be other reputable institutes in Chennai, Web D School stands apart by providing more value additions to UX UI design students which makes it the right choice for aspiring UI UX designers in Chennai.
Yes, the demand for UI UX professionals remains strong and continues to grow. In fact, it is an in-demand field with a promising future. As businesses increasingly recognize the importance of delivering exceptional user experiences, the need for skilled UI UX designers has skyrocketed.